Buzzwords wie IoT oder SmartHome sind heutzutage in aller Munde. Doch wirklich ausgereift sind die vertriebenen Produkte noch immer nicht. Gemeint ist damit deren Kompatibilität untereinander. So gut wie jeder Hersteller vertreibt seine Produkte mit einer eigenen APP oder verkauft als Zubehör noch die passende Bridge bzw. Gateway dazu. In diesem Zusammenhang braucht man nur mal an den use case Beleuchtung zu denken.
Bei diesem Beitrag handelt es sich um einen Gastbeitrag von Marc Stirner, dem Entwickler des Projekts OpenHausIO. Wir haben diesen Beitrag lediglich im Layout angepasst.
OpenHausIO – Wie man leistungsstarke OpenSource-Software für das SmartHome von morgen entwickelt!
Solange man nur einen Hersteller und dessen Leuchtmittel benutzen möchte, ist alles noch ganz einfach. Sobald man aber verschiedene Hersteller und deren Produkte mixen möchte, wird es schon knifflig. Über eine einzige Oberfläche lässt sich da nichts mehr verwalten. Und genau hier kommt die Plattform OpenHaus ins Spiel. Diese entwickle ich seit einer ganzen Weile mit viel Herzblut und stecke jede freie Minute in das Projekt.
- Dashboard / Bild: OpenHausIO
- Dashboard/ Bild: OpenHausIO
- Geräte / Bild: OpenHausIO
- Endpoint Infobar / Bild: OpenHausIO
Gerne freue ich mich über weitere Unterstützung. Sei es im Bereich Software-Entwicklung, Design oder auch Marketing. Aber nun wieder zurück zum Kern des Beitrags. Auf einem Informatikblog wie hier möchte ich intensiv auf die technische Funktionsweise von OpenHaus eingehen. Außerdem kannst du so einen detaillierten Blick hinter die Kulissen von Open-Source-Projekten erhaschen. Wer sich also schon immer mal gefragt hat, wie das Ganze so abläuft, wird hier fündig werden.
Wie funktioniert OpenHaus eigentlich?
Im Wesentlichen besteht die Software aus 3 Bestandteilen, die nach dem klassischen Client/Server Prinzip aufgebaut sind. Gemeint ist damit ein „Frontend“ welches die Benutzerinteraktion an das Backend weiterleitet. Der Benutzer kann also alles schön in und einer grafische Benutzeroberfläche bedienen. Wer etwas tiefer in der Materie steckt, möchte aber vielleicht noch mehr aus OpenHaus herausholen.
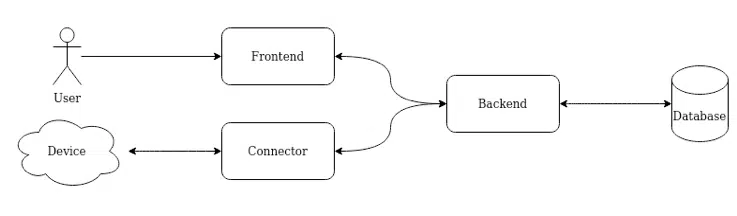
Und das ist jederzeit möglich. Sei es mithilfe von Plugins oder etwas Coding gegen die integrierte HTTP API. Die Funktionsweise von OpenHaus basiert im Kern auf einem Connector der Daten zwischen dem lokalen Netzwerk und dem Backend weiterleitet. Letzteres stellt dann in Kombination mit der Datenbank das harte Rückgrat der Anwendung dar. Das mag jetzt sehr verwirrend klingen. Die folgende Grafik verdeutlicht den Aufbau aber noch mal:

Bild: OpenHausIO
Was macht den Unterschied zu bestehenden Lösungen aus?
Alles nichts Neues, magst du jetzt denken. Aber dem ist nicht so. Meine Anwendung basiert auf der strikten Trennung der einzelnen Komponenten. Jede von ihnen führt nur dedizierte Aufgaben aus. Das gibt es so noch nicht auf dem Markt. Grund für diese Vorgehensweise ist die hohe Flexibilität gepaart mit der einfachen Erweiterung und Konfiguration. Ich setze hier also auf eine Art Microservice-Architektur, wie es in der modernen Software-Entwicklung Stand der Dinge ist.
- Einstellungen / Bild: OpenHausIO
- Räume Infobar / Bild: OpenHausIO
- Räume gruppiert/ Bild: OpenHausIO
- Räume / Bild: OpenHausIO
Das Grundgerüst von OpenHaus eignet sich damit perfekt für das Deployment in mehreren Containern. Damit sind Aspekte wie Hochverfügbarkeit und Lastverteilung problemlos umsetzbar. Ich möchte diese Behauptung mit einem Beispiel untermauern. Ich empfehle solch ein Vorgehen zwar nicht, aber machbar ist es. Man kann das Backend zum Beispiel irgendwo auf der anderen Seite des Äquators hosten und das Frontend liegt bei einem in Deutschland ansässigen Hoster.
Nur der Connector muss vor Ort auf einem „Server“ im lokalen Netzwerk installiert sein. Da die Ressourcenauslastung so gering ist, kann der Connector nebenher auf einer schwachbrüstigen NAS oder Raspberry Pi mitlaufen. Doch wie ist eine solche Flexibilität möglich?
Eine gute Frage mit einfacher Antwort. Dem klassischen Client/Server Prinzip ist es schlicht egal, wo das Backend oder Frontend betrieben werden. Hauptsache, sie erreichen sich gegenseitig über ein Netzwerk. Gemeint ist damit, dass der Connector im lokalen Netzwerk laufen muss, damit eine Verbindung zu den eigenen SmartHome-Geräten möglich ist.
- API Plugins / Bild: OpenHausIO
- Endpoints gruppiert / Bild: OpenHausIO
- Endpoints / Bild: OpenHausIO
- API Räume / Bild: OpenHausIO
Den IT-Profis unter euch muss ich eine UDP- oder TCP-Verbindung sicherlich nicht erklären. Allerdings ist das nur die halbe Seite der Medaille. Der Connector selbst verfügt über eine bidirektionale als auch asynchrone Verbindung zum Backend. Konkret bedeutet dies, dass Daten von beiden Seiten empfangen und gesendet werden und das ohne blockierende I/O Operationen. Möglich macht es die Asynchronität von node.js und der darunter liegenden libuv bibliothek.
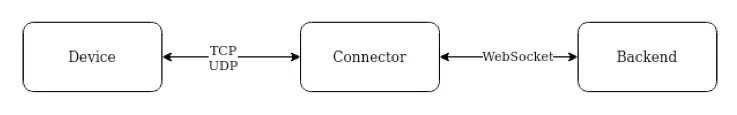
Damit werden Prozesse zum Beispiel durch das Warten auf die Antwort des Empfängers nicht weiter verzögert. Bei einer synchronen Kommunikation hingegen wäre dies nicht möglich. Die Verbindung geht bei OpenHaus also schneller vonstatten. Dazu wird eine bidirektionale WebSocket-Verbindung mit dem Backend verwendet. Da man sich die Sache bildlich besser vorstellen kann, habe ich extra noch eine kleine Zeichnung erstellt:

Bild: OpenHausIO
Fazit
Über die technische Seite von OpenHaus habe ich nun ausführlich gesprochen. Statt mein Produkt hier in den höchsten Tönen zu loben, möchte ich auf diesem Weg neue Mitstreiter suchen. Die Weiterentwicklung von OpenHaus soll in Zukunft schneller und dynamischer vonstattengehen. Ich selbst kann zeitlich nicht alle Plugins zur Anbindung weiterer Geräte erstellen. Durch meine Vollzeit Anstellung als Linux Engineer bin ich schon sehr gut ausgelastet und kann leider nicht so viel Zeit investieren, wie ich gerne würde.
Daher habe ich mich dazu entschlossen, das Projekt der breiten Öffentlichkeit zu präsentieren und das in seinem jetzigen Entwicklungsstand. Programmierer, Designer und Ideengeber jegliche Art sind jederzeit herzlich willkommen. Lasst uns die weitere Reise von OpenHaus gemeinsam gestalten und eine flexibel einsetzbare Alternative zu den Branchen-Riesen und bestehenden Lösungen schaffen. Ich freue mich auf eure Kontaktaufnahme.
Mehr über das Projekt erfahrt ihr unter:
GitHub: https://github.com/OpenHausIO
Dokumentation: https://docs.open-haus.io
Website: https://www.open-haus.io
Facebook: https://www.facebook.com/OpenHausIO/
Twitter: https://twitter.com/OpenHausIO
Öffentliche Demo*: http://demo.open-haus.io
* Die Demo Instanz wird alle 10 Minuten auf ihre Default Werte zurückgesetzt.
Gerne auch unkompliziert per E-Mail unter: hello@open-haus.io

















Hinterlasse uns einen Kommentar